Are you using SMS marketing to send hyperlinks to consumers? If so, you’re definitely going to want to know how any iPhone running iOS 10+ is displaying hyperlinks in text messages, especially as now 99% of all U.S. iPhone users are running iOS 10+. So how are iPhones running iOS 10+ displaying hyperlinks in text messages?
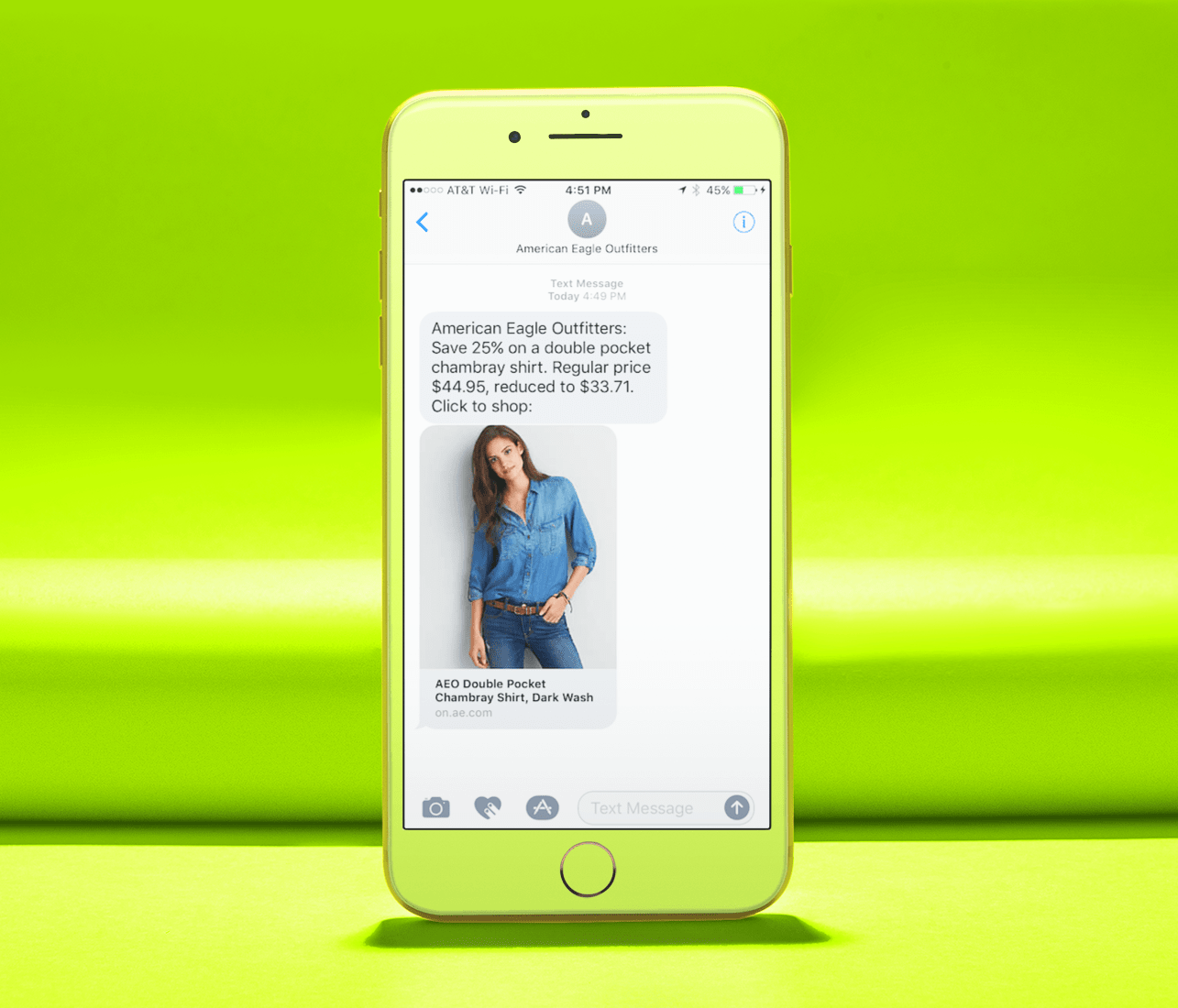
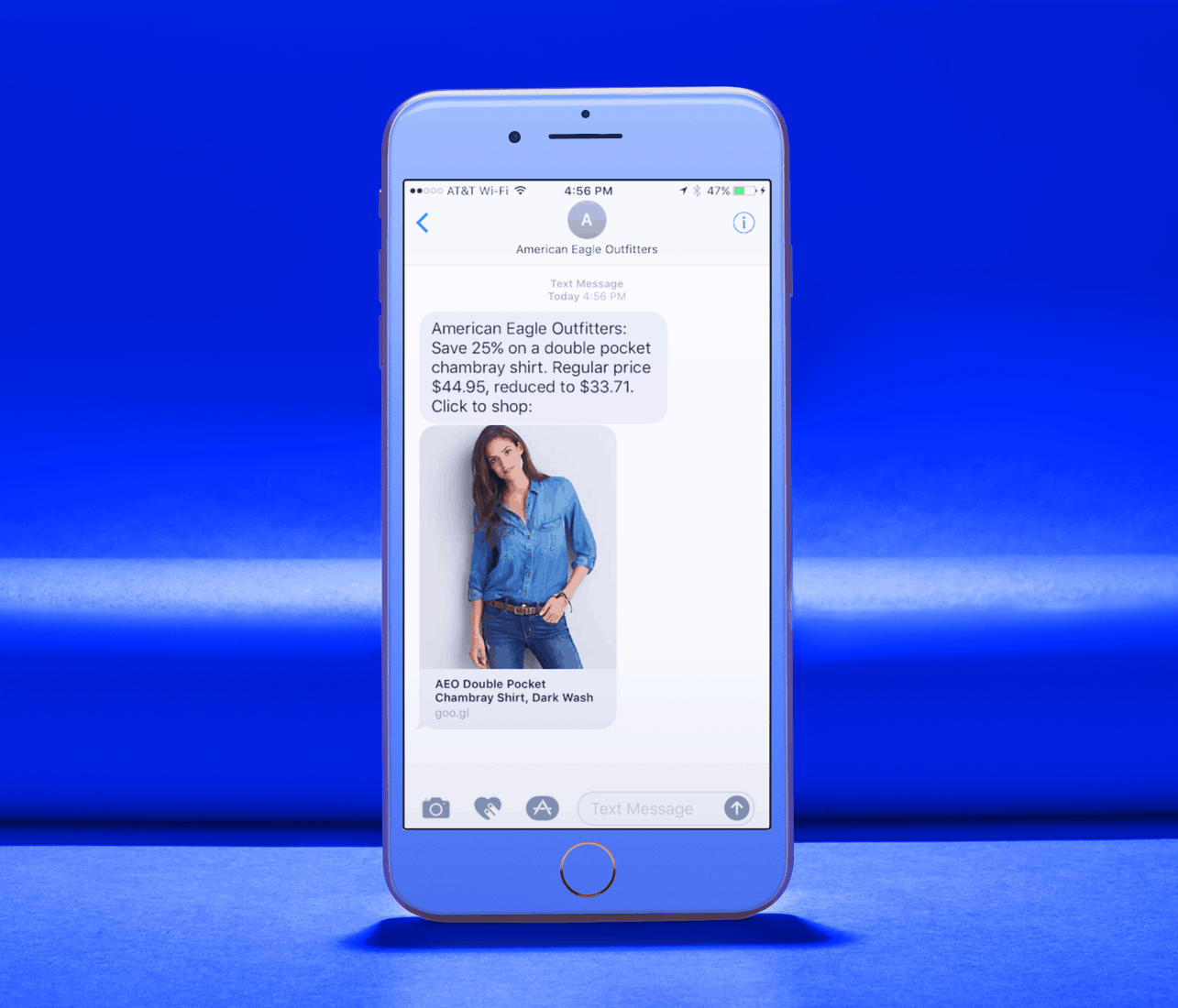
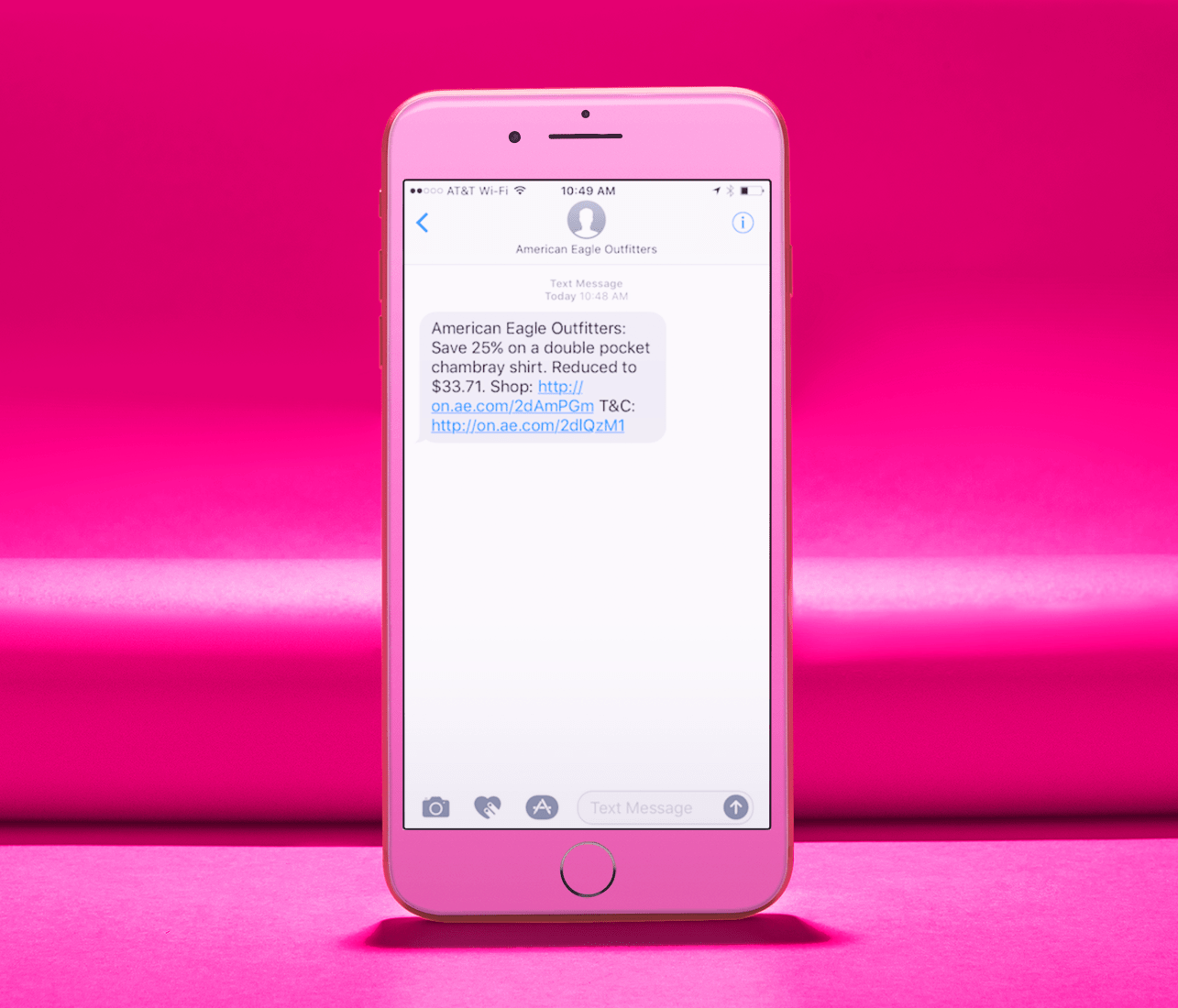
To see how hyperlinks are now being displayed within short code text messages on iPhone iOS 10+, check out the example message below, which links to the American Eagle Outfitters mobile website.
As you can see below, the iPhone iOS 10+ software is removing the hyperlink from the SMS marketing message, and replacing it with a nice preview of the mobile website that the hyperlink is taking users to. Before you go putting hyperlinks in all your short code text messages though, keep reading, because it’s not as easy as just putting a hyperlink into your next SMS marketing message, as not all hyperlinks are treated equally on iOS 10+ phones.

iOS 10+ Hyperlink Requirements
What’s interesting to note about hyperlinks on iOS 10+ is that there are two different requirements that must be met for the iPhone to display a preview of the mobile website you’re linking to.
#1 – Link Must Be at End of Message
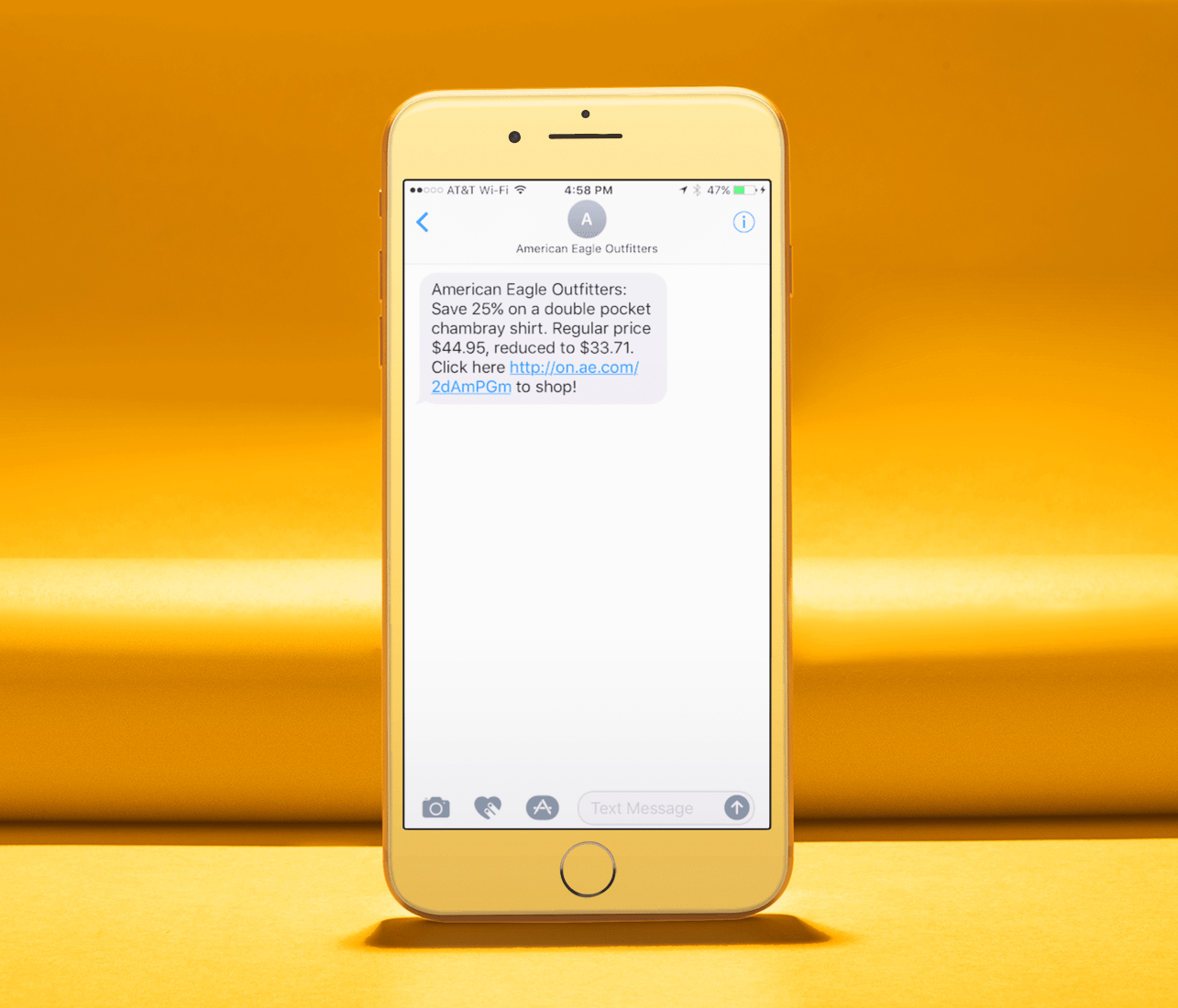
The first requirement is the link has to be at the end of the text message. If the hyperlink is placed in the middle of the text message, iOS 10+ will not show a preview. You can see an example of how an iPhone running iOS 10+ doesn’t produce a preview of the hyperlink in the message below, because the hyperlink is not at the end or the beginning of the message.
As a warning, when we mean end of the text message, we really mean it. If you place a hyperlink at the end of your text message, but then follow the hyperlink with even one word, the iPhone will not show a preview of the hyperlink. During testing we did find that a period after the hyperlink will still render a preview, so you’re ok to add a period, but nothing else.

#2 – http:// or https:// Only
Just because you put your hyperlink at the beginning of the text message, or at the end of the text message, does not mean though that the iPhone will render a preview of the hyperlink. The second requirement for an iPhone running iOS 10+ to render a hyperlink preview is that the hyperlink must start with http:// or https://.
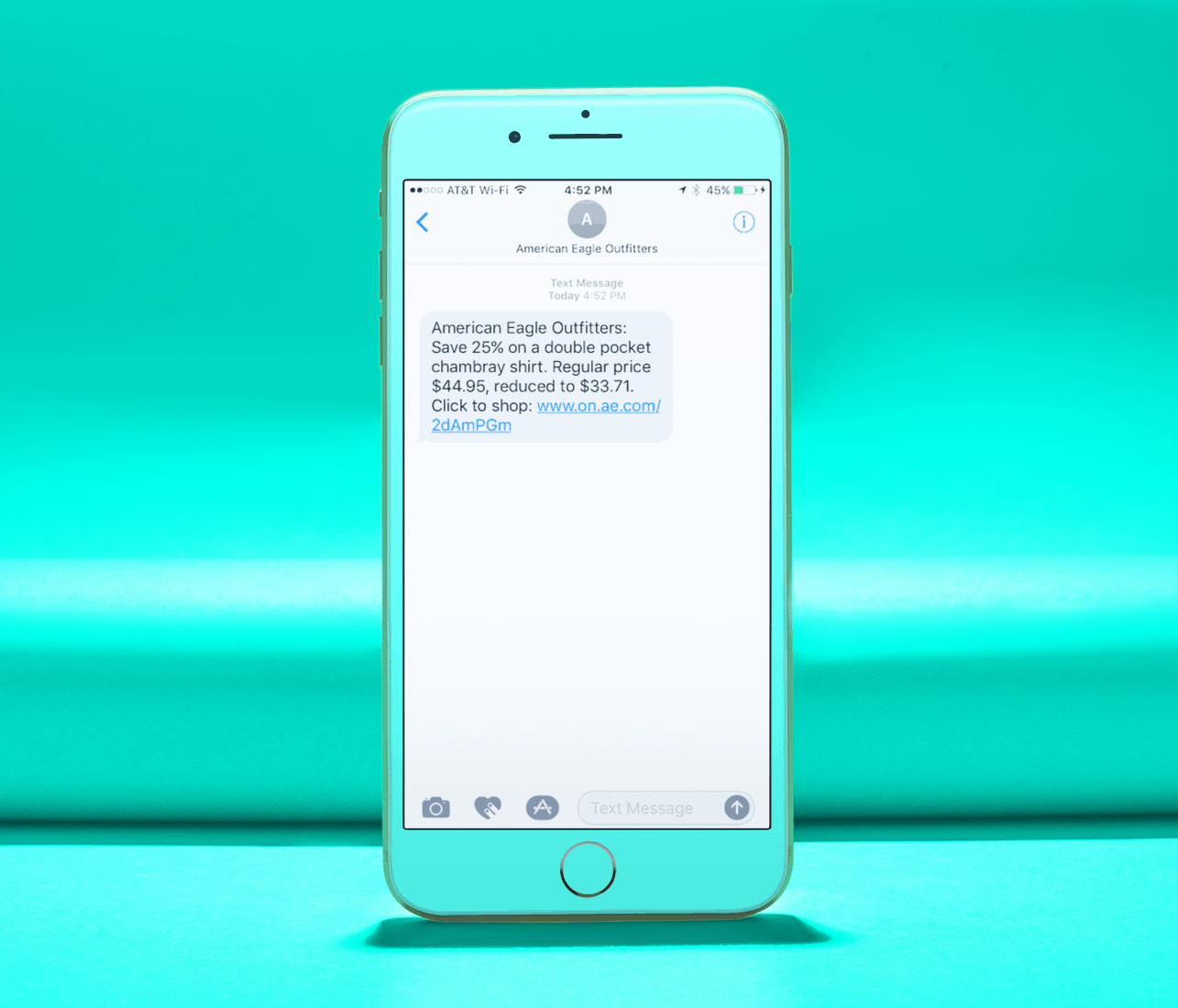
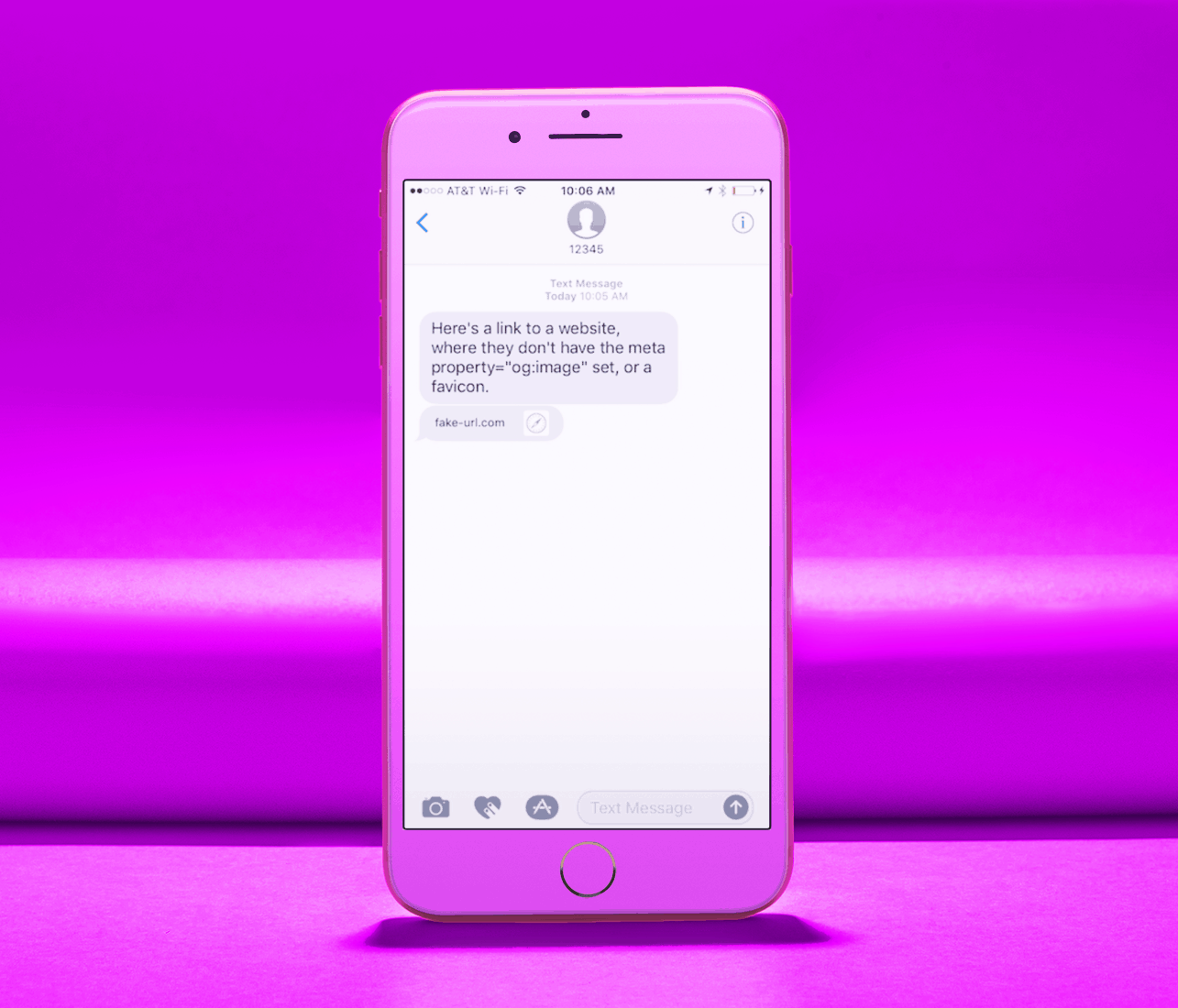
You can see in the example SMS marketing message below that because the hyperlinks don’t include either http:// or https://, an iPhone running iOS 10+ is not rendering a preview of the mobile website. It’s interesting to note that during our testing, as long as the hyperlinks started with http:// or https://, it didn’t matter what domain address suffix (.com, .ly, .io, etc.) was used, iOS 10+ always rendered the hyperlink preview.

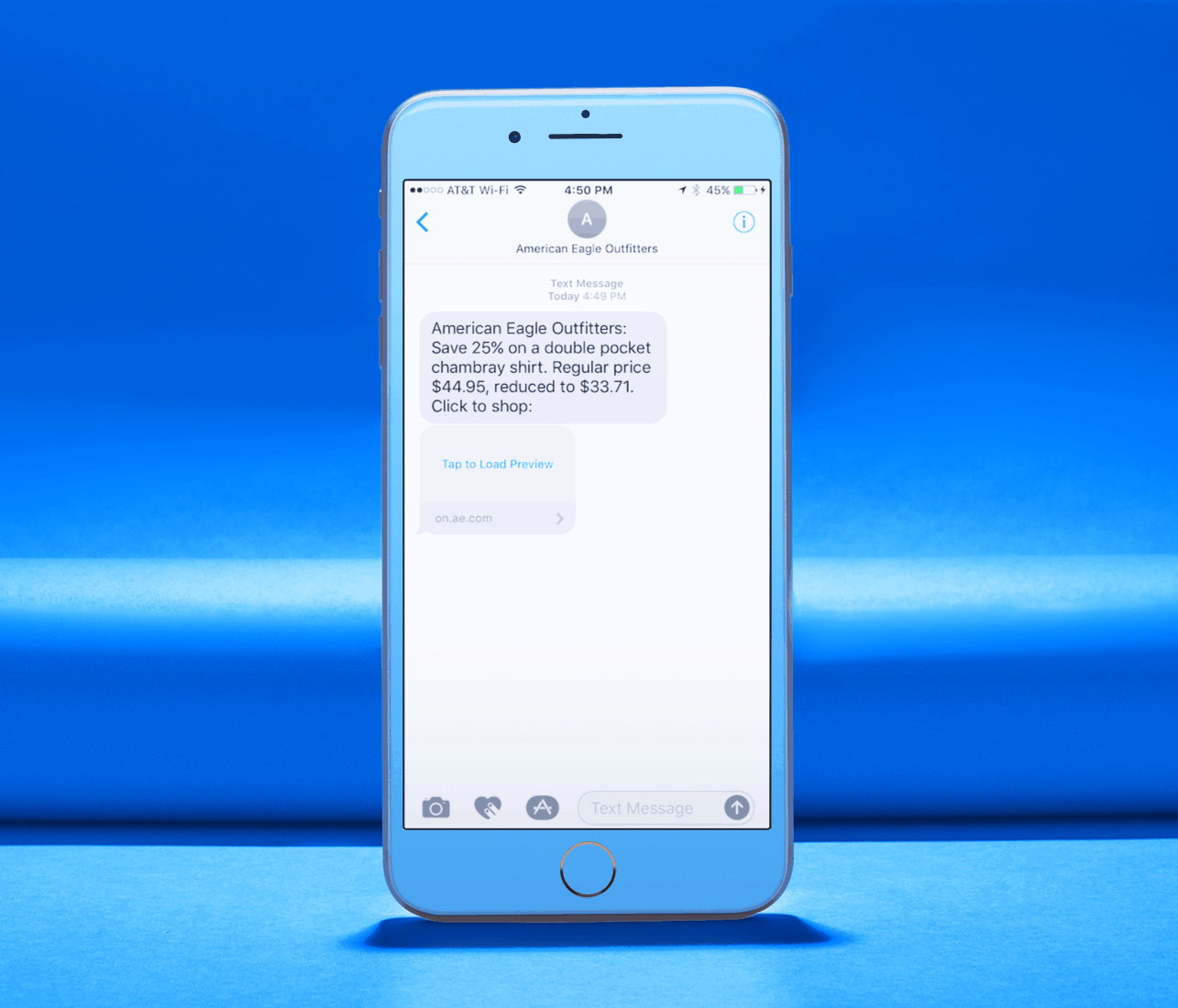
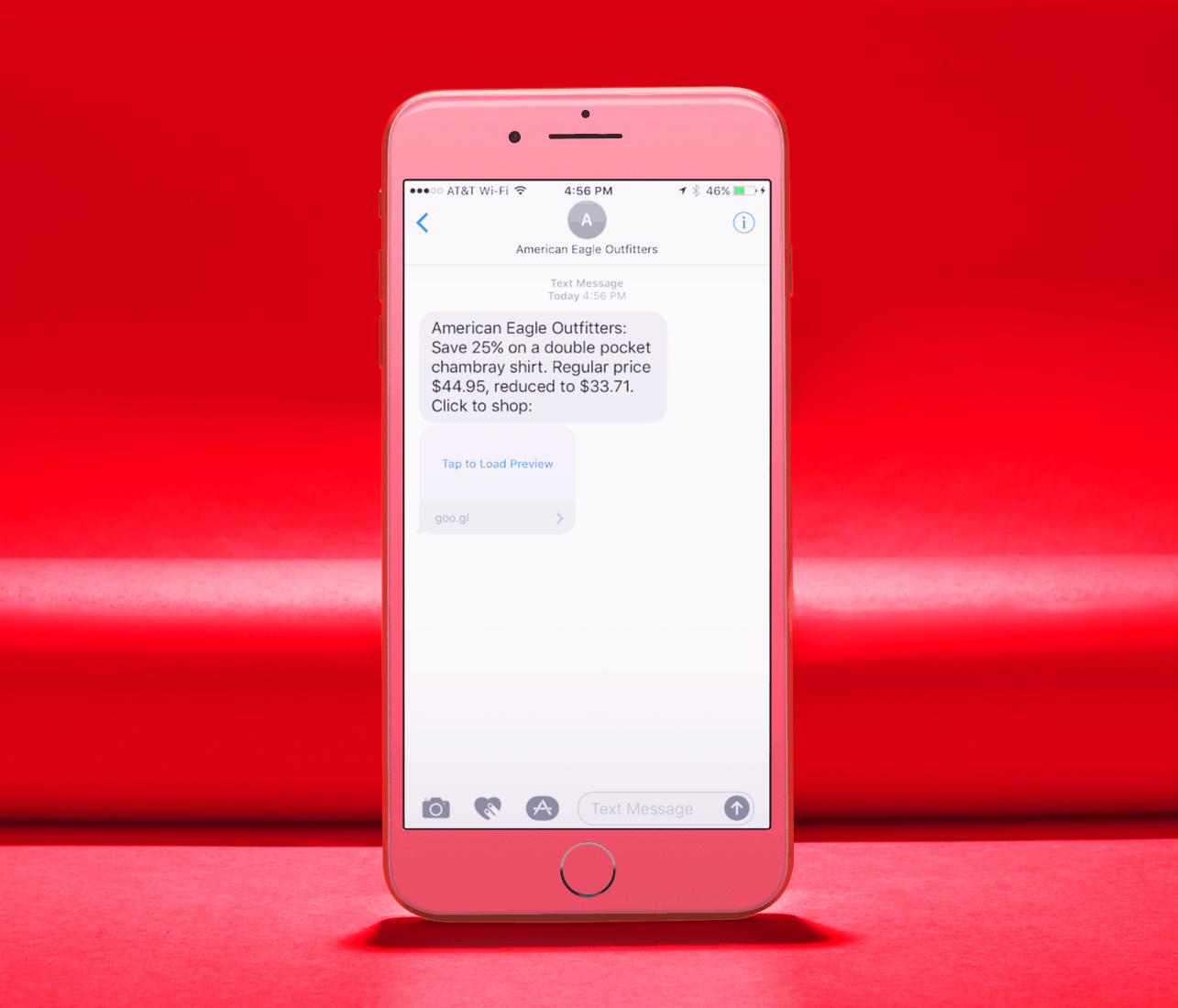
Tap to Load Preview
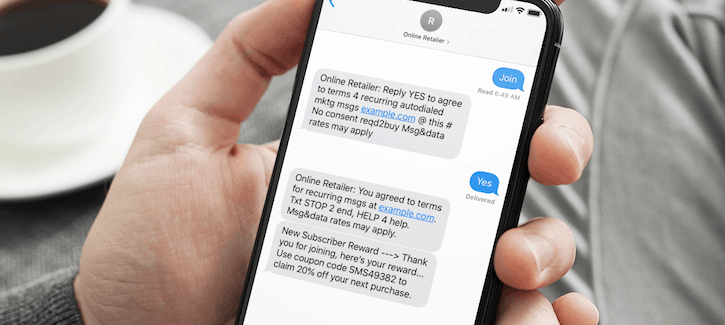
It’s important to note that the recipient still has to click “Tap to Load Preview” to actually see an image in the preview section. Below are two examples of this, where the hyperlink was placed at the beginning of the message, and at the end of the message. While this may look like two text messages, SMS providers like Tatango are only going to charge you for one text message, as this is happening on the mobile device. Also, even though it may look like the hyperlink has been removed from the text message, the hyperlink still counts towards your available 160-characters.

Website Domain & Page Title
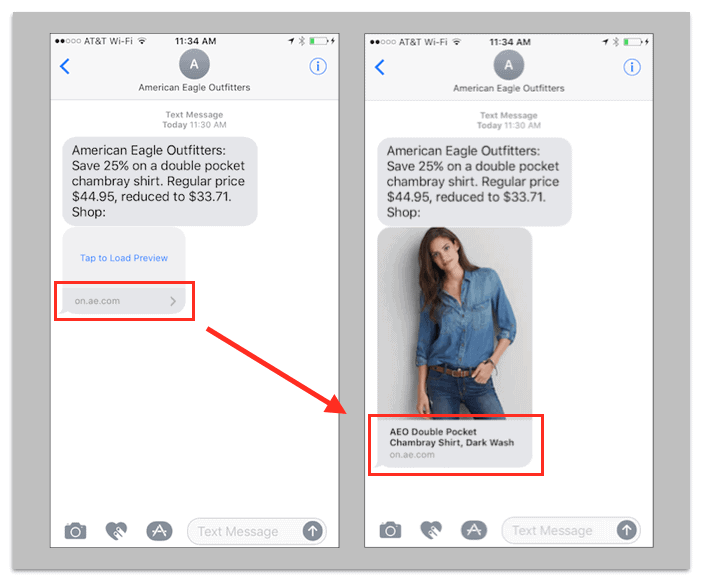
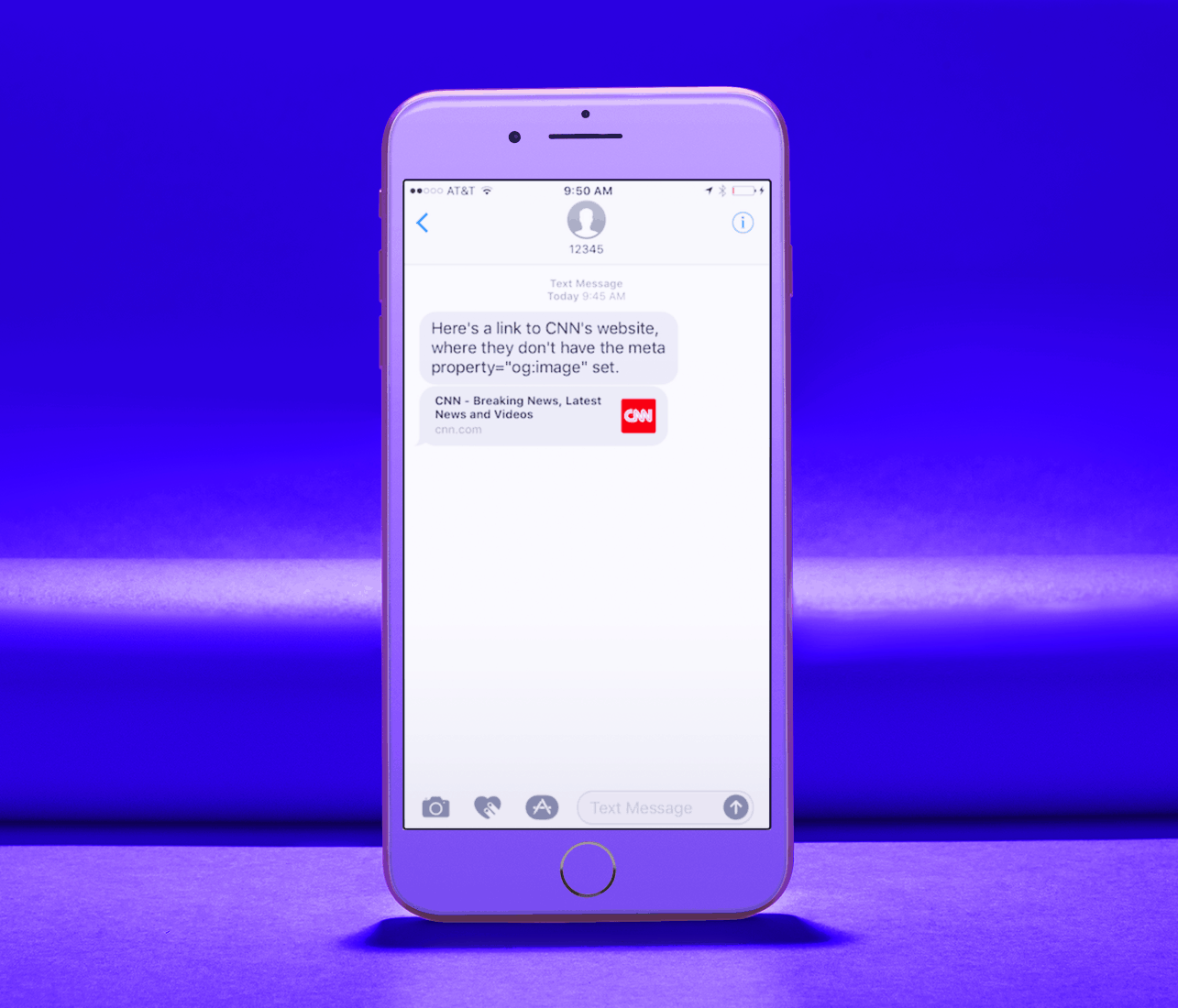
It’s also important to note what information about the mobile website is shown in the preview, and what information is shown once the recipient clicks to preview. As you can see in the example text message below, before the mobile website is previewed, only the host name of the domain is present, and it does not display any of the domain path. When the recipient clicks to preview the mobile website, the title of the website appears, along with the host name of the domain, but again, still no domain path is present.
For information on the max amount of characters you can use in the website title, skip to the end of this post.

Link Shortening
What’s very interesting about the way iOS 10+ handles hyperlinks in text messages, is how they handle hyperlinks that have been shortened with a link shortening service like bit.ly. As you can see in the example text message below, before the mobile website is previewed, the host name of the link shortening domain is present, and it does not display any of the link shortening domain path.

When the recipient clicks to preview the mobile website, iOS 10+ actually lets the recipient preview the final destination website, meaning that using a link shortener like bit.ly is ok.
It’s important to note that the recipient clicking the preview link will not count as an actual click by link shortening services like bit.ly. To generate an actual click, the recipient would have to actually go and visit the website on their mobile device.

Open Graph Protocol Sharing Image
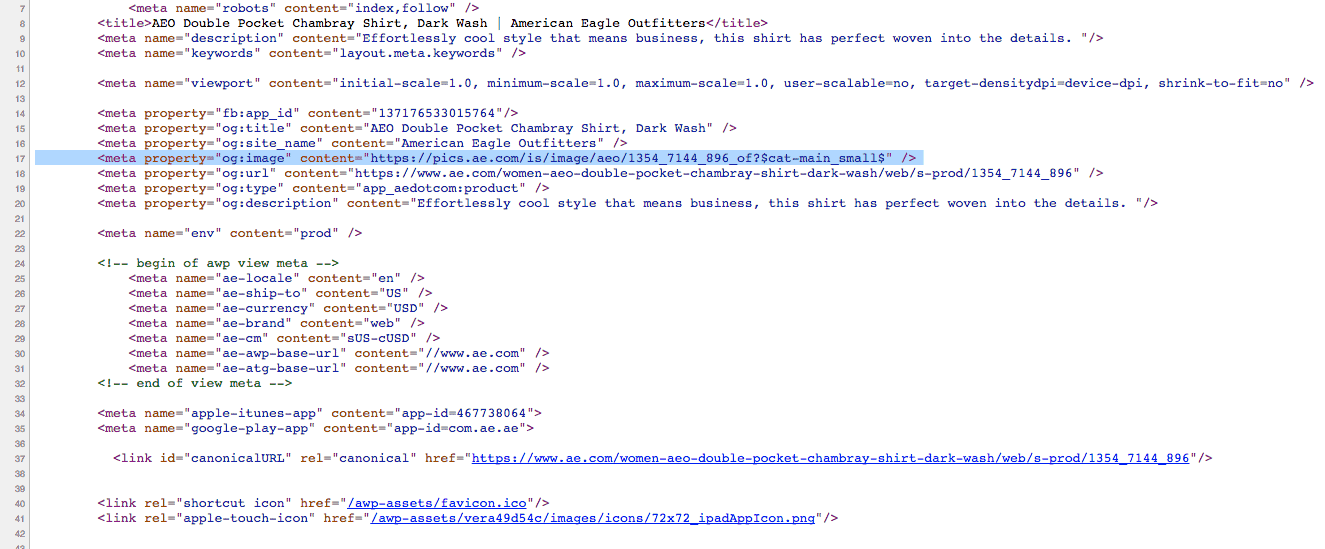
Ok… So how do you tell iOS 10+ what images to display in their hyperlink previews? It’s actually pretty easy… iOS 10+ uses The Open Graph Protocol, and displays the image from the og:image tag. If an image is not set using this standard, then no image will be displayed. You can see where this tag is set within each of your website page’s below. Want to test to make sure your og:image tag is set correctly, try https://developers.facebook.com/tools/debug/.
Unfortunately GIFs are not supported as Open Graph images for text messages on iPhone iOS 10+.
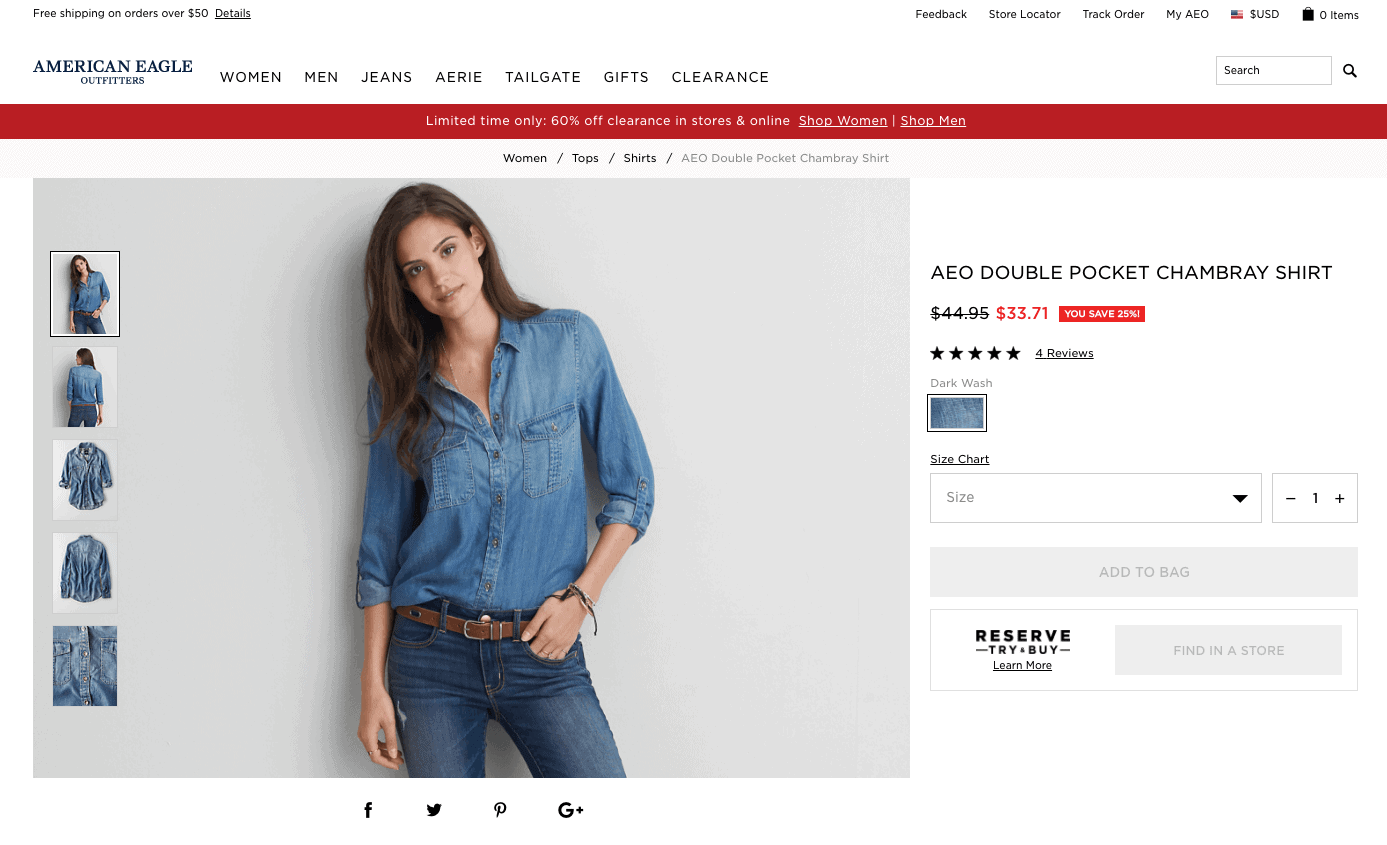
Keep in mind that the image you use as an Open Graph image can be different from what you have on your mobile website. For example, you can see the image that American Eagle Outfitters is using on their website below.

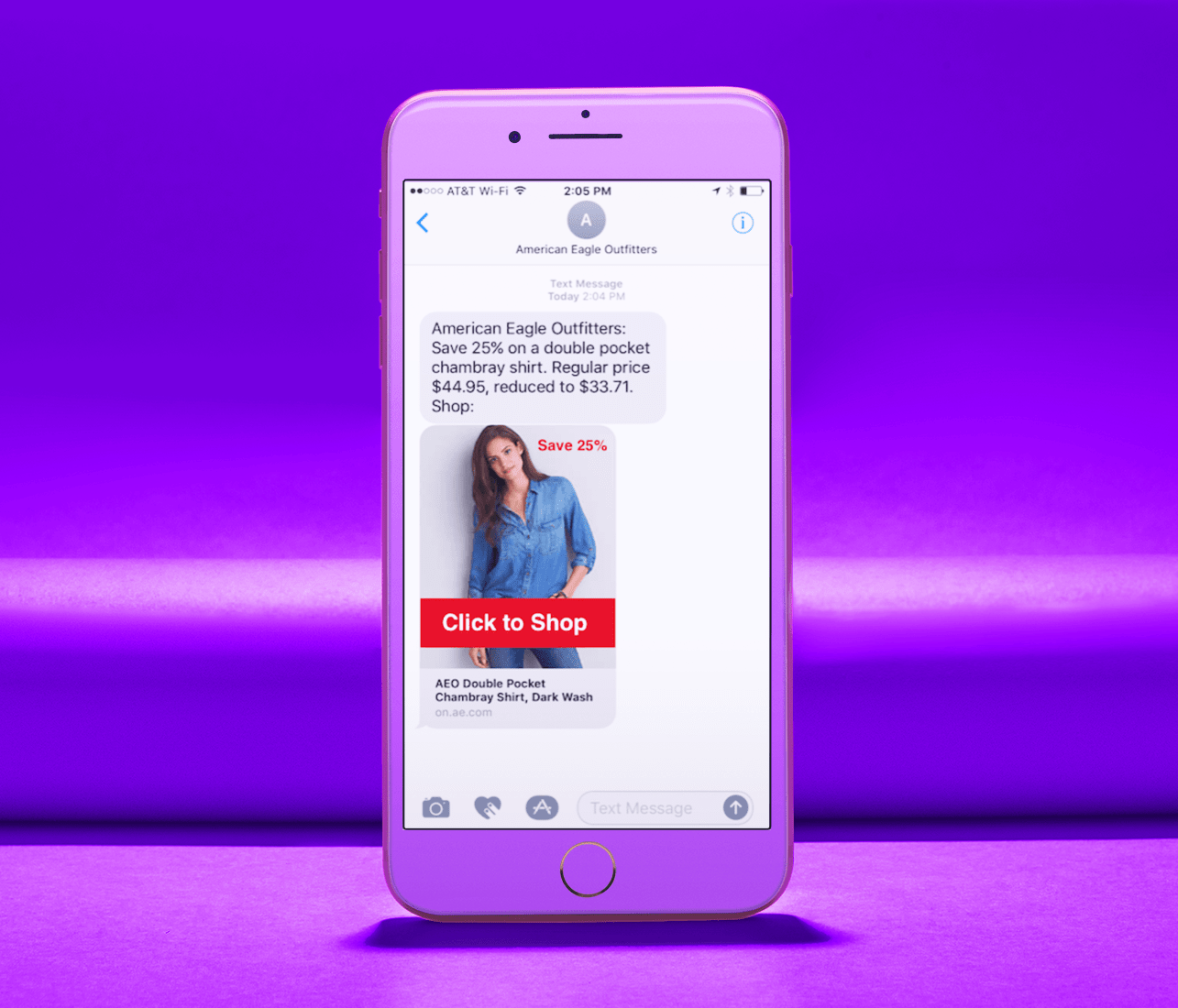
In the examples earlier in the post, American Eagle Outfitters is using a similar image as their Open Graph image on their web page. Instead, American Eagle Outfitters could optimize the image for iOS 10+ text message previews, by adding a button, or even additional information to the image. You can see a rough mockup of how this could look in the text message below.

Only Favicon Present
If for some reason you don’t have a Open Graph image for the page you’re linking to, then iOS 10+ will display the favicon for the web page. You can test to make sure your web page has a favicon by using http://seositecheckup.com/tools/favicon-test. Obviously it’s best to use the Open Graph image whenever possible, as it just looks more appealing.
To add a favicon to a specific web page, you’ll need to add the following to the .html file of the page, and replace “favicon.ico” with a link to your favicon…
<head>
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico” />`
</head>

Open Graph Protocol Sharing Image & Favicon Not Present
If the web page doesn’t have an Open Graph image or a favicon, iOS 10+ will just display their Safari favicon. Obviously this is not optimal, so be sure your web pages have either the Open Graph image or the favicon in place.

Multiple Hyperlinks
Unfortunately iPhone running iOS 10+ don’t support hyperlink previews when you’re sending more than one hyperlink, no matter where you place the links. Sorry. You can see a couple examples of this below.

iOS 10+ Image Dimensions (& Page Title Characters)
Below are the different image dimensions and page title characters that we recommend when sending text messages with hyperlinks to iOS 10+ devices.
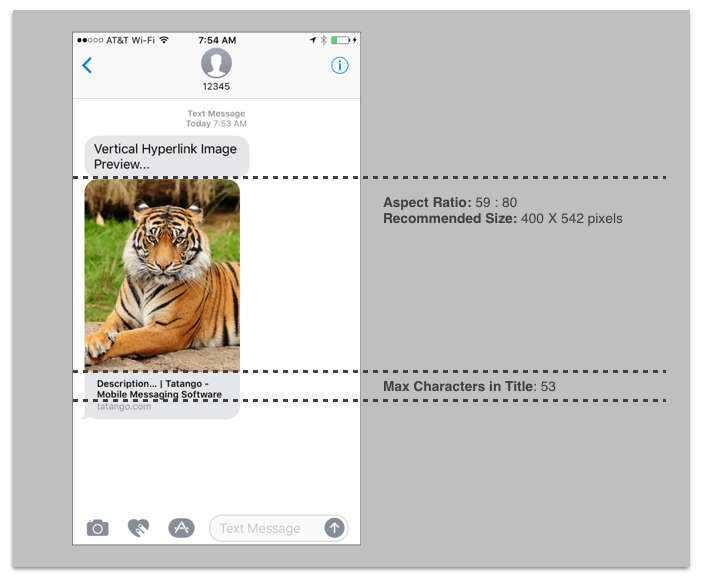
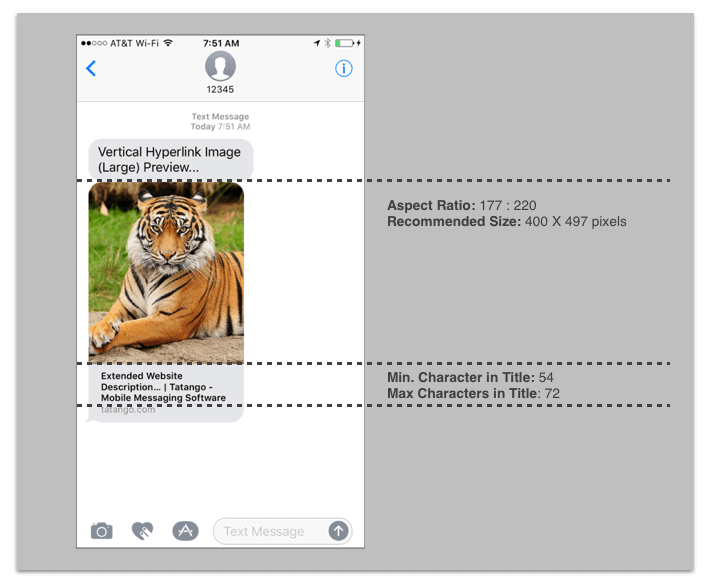
Vertical Image (Smaller Page Title)
If you want the image to be vertical, you’ll want to use a 400 X 542 pixel image, which will allow you up to 53 characters in the website page title. If you want to have more than 53 characters in the page title, these image dimensions will not work. Please reference Vertical Image (Larger Page Title) below for the image dimensions that will work with a longer page title.

Vertical Image (Larger Page Title)
If you want the image to be vertical, and you want to use more than 53 characters, you’ll want to use a 400 X 542 pixel image, which will allow up to 72 characters in the website page title.

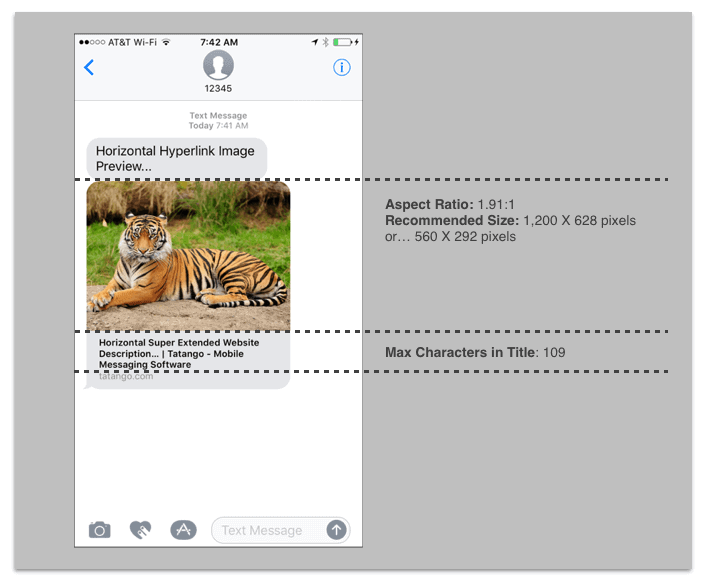
Horizontal Image
Here at Tatango, we recommend using a horizontal image, and the reason is that whatever Open Graph image you use for your web page, will also be the image that popular social sites like Facebook will also use. And since Facebook prefers horizontal images, it’s easiest in our opinion to also use horizontal images for your text messages as well. The good news, the image dimensions that Facebook recommends for Open Graph images, is the exact same that iOS 10+ recommends, which is either 1,200 X 628 pixels, or if you need a smaller resolution, you can use 560 X 292 pixels. The best part about using a horizontal image is that you get up to 109 characters for the page title.

As the operating systems on mobile devices continue to change, you as an SMS marketer will want to make sure your text messages are always compatible. Instead of trying to figure out all of this on your own, simply subscribe below to Tatango’s newsletter, and we’ll send you all the information you need, when you need it, to make sure you’re always in the know when it comes to SMS marketing.